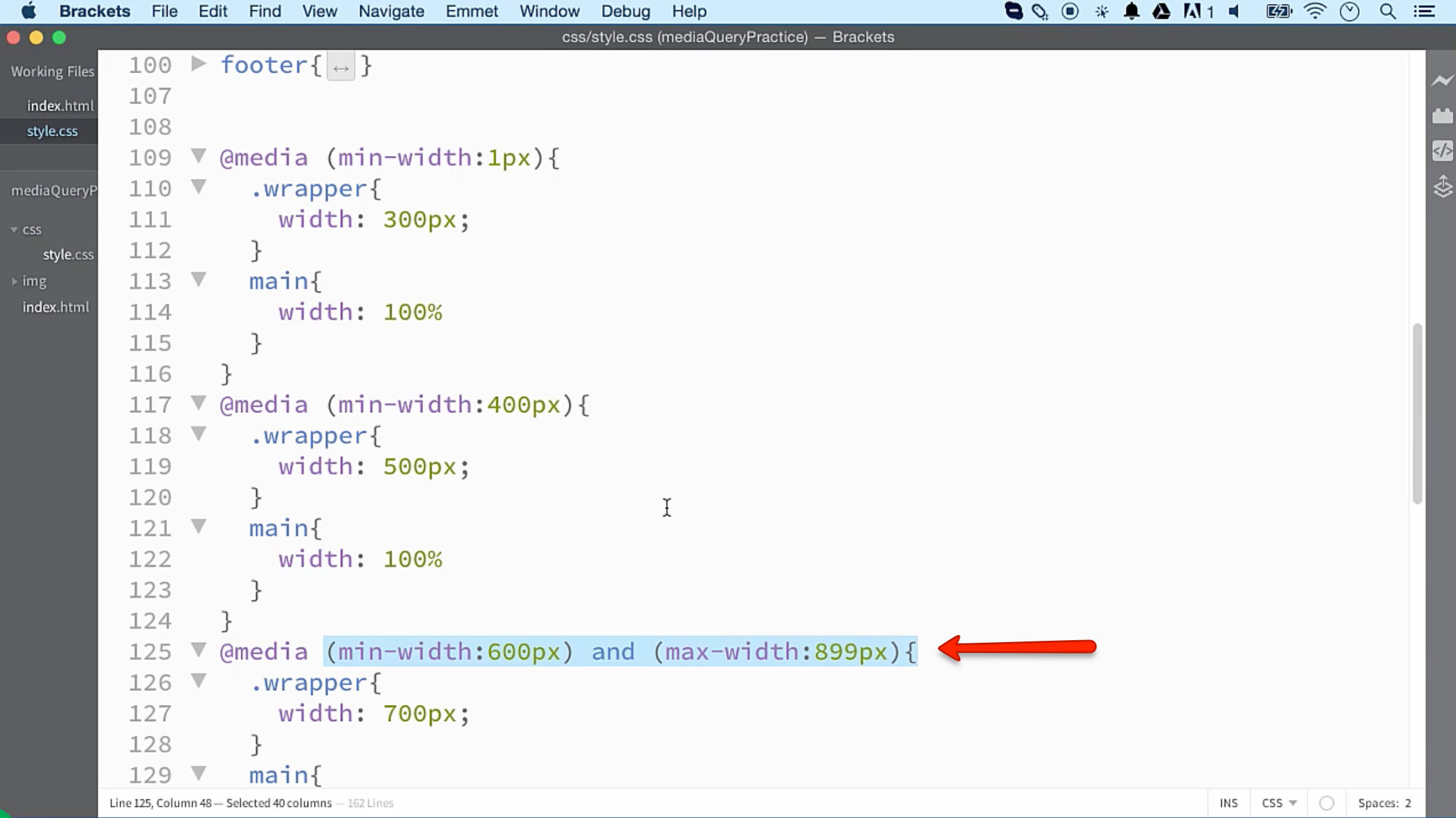
Why is the correct answer has height as the feature on the media query only has width value? - CSS - Codecademy Forums

Pratham on Twitter: "You can also invert the media query by simply adding the "not" keyword after @ media https://t.co/I8EeKEhUZA" / Twitter